AFFINGER6のトップページの作り方を簡単に説明していきます。
AFFINGER6は定期的にアップデートしています。(執筆時は直近で2024年1月15日にAFFINGER6はアップデートされました)
AFFINGER6が使いにくい理由
カスタマイズ性が高いためどこをいじっていいか分かりづらい
SWELLの場合はAFFINGER6と違ってカスタマイズ画面でだいたいのことができてしまいます。
一方でAFFINGER6は以下の2つの管理画面を使わないといけません。
- AFFINGER6管理画面
- カスタマイズ画面
また、設定項目は「カスタマイズ画面」だけでなく、「AFFINGER6管理画面」にも多岐にわたっています。
確かに、細部まで設定が可能になるという利点もあります。
ただ、これがめんどくさくなる原因の一つであることは間違いありません。
「SWELL設定」の画面もありますが、トップページを作る際は後回しでもかまいません。
AFFINGER6におけるトップ画面の作り方
AFFINGER6はカスタマイズ項目が多すぎますが、全部をいじる必要はまったくありません。
大事なのは「記事」なのでカスタマイズにあまり時間をかけすぎないようにしましょう。
トップ画面はとりあえず下記の項目だけいじっておけばOKです。
- ヘッダーメニュー
- 記事スライダー
- タブ式メニュー
- フッター
とりあえず、「ヘッダーメニュー」「記事スライダー」「タブ式メニュー」「サイドメニュー」「フッター」
このあたりを設置すれば、スタイリッシュなサイトに見えます。
トップページの管理
トップページの調整は「AFFINGER管理」⇨「トップページ」から行います。

トップページレイアウト
レイアウトをリセットする
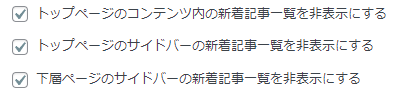
記事一覧

すべてにチェック✅
ここにチェックを入れておかないとトップページに勝手に新着記事が表示されてしまいます。
タブ式カテゴリー一覧
「投稿」⇨「カテゴリー」からカテゴリーのidを確認して入力するとタブ式カテゴリー一覧をセットできます。
タブをクリックするとカテゴリーが切り替わる仕様です。
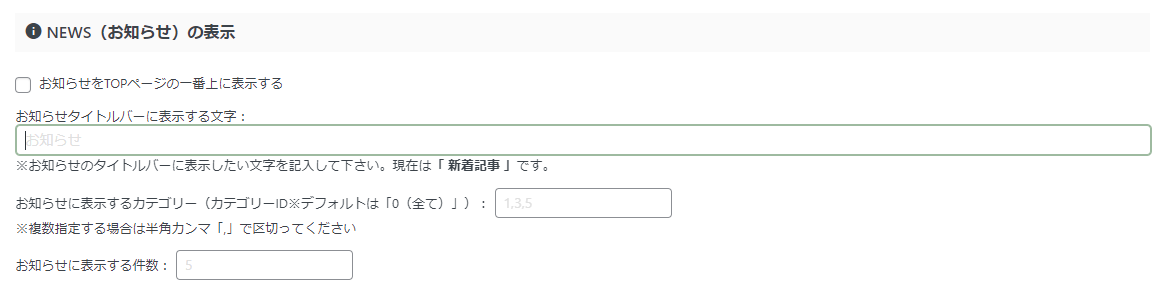
NWES(お知らせ)の表示

「お知らせをTOPページの一番上に表示する」に✅を入れると、リスト型形式でお知らせを表示できます。
ヘッダー下/おすすめ

ヘッダー下にはヘッダーカードを4枚までセットできます。

特にピックアップしたいカテゴリーをセットしておくといいでしょう。
ユーザーが記事にたどりつきやすくなります。
見た目もスタイリッシュになりますね。










コメント