SWELLを使えばトップページも簡単にカスタマイズ出来ます。
SWELLで作るトップページ
固定ページ
自分が作っているトップページは、固定ページで作っています。
WordPress管理画面の「固定ページ」でトップページに表示するページを作ってやります。
タブ設定
「フルワイド」や「タブ」を使うと下図のようになります。
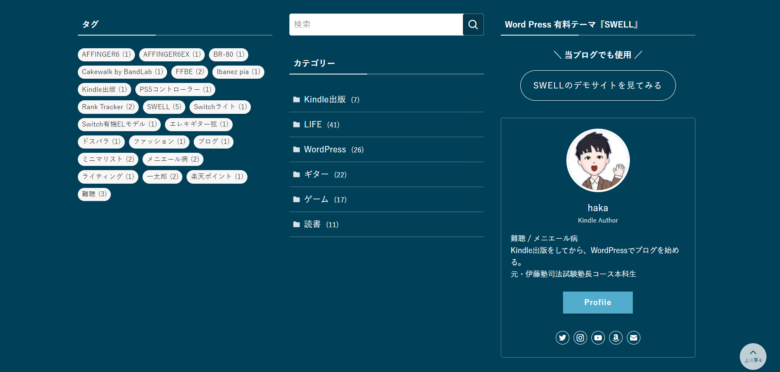
以下のように「タブ」を作ることで、ユーザーに記事のカテゴリーやジャンルを選んでもらうことができます。
タブをクリックすることでカテゴリーが切り替わりますからスペースの節約にもなります。
記事スライダー
ブログ型は、SWELL記事スライダーなどを使って、記事が主体のトップページを作っていけます。
「設置する」を選択すると、サイト上部に記事スライダーが設置されます。
細かい設定も、その下の項目を選んでやるだけで簡単にカスタマイズできます。
ピックアップバナー
ピックアップバナーも設置するとユーザービリティ向上します。
サイト回遊率を上げるためにも有益なツールです。
ピックアップバナーに関しては、別記事で説明しておりますので参照してください。
サイドバーの設置
ブログ型のサイトは、「サイドバー」を設置しておくと、1画面の情報を多く表示できるので便利です。
カスタマイズ⇨ウィジェット⇨共通サイドバー、から設定しておきましょう。
また、SWELLには「追尾サイドバー」もあるので、ココには「目次」を設定しておくとユーザーが記事を読む時の利便性が向上します。
フッター
SWELLには「フッター(PC)1」「フッター(PC)2」「フッター(PC)3」という項目があり、フッターの設定が非常にし易くなっています。

「フッター(PC)1」=左「フッター(PC)2」=真ん中「フッター(PC)3」=右、となっています。
フッターは、上からサイトを眺め見た人が、再度回見るため、回遊率を上げるためのものです。
基本的にはサイト全体がざっくりと分かるウィジェットを設置しておくと良いでしょう。
企業のコーポレートサイトなども参照してみると分かりやすいと思います。
フルワイドを利用してオシャレに
「フルワイド」のツールを使うとシングルカラムで縦長のオシャレなサイトを作ることができます。
特にサイト型のトップページは、WordPress執筆画面に左のブロック挿入ツール「フルワイド」を多用します。
部分的に色を分けたり、境界線をジグザグ、波に変えることができます。
企業のコーポレートサイトやECサイトなどでもよく見るデザインです。
サイト型にする利点
サイト型は、ビジネス向けのオフィシャル感を醸し出すことができます。
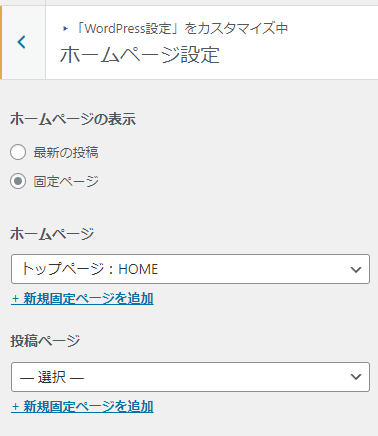
トップページを固定ページに設定
「WordPress設定」⇨「ホームページ設定」のところで、「ホームページの表示」箇所で「固定ページにチェック」

「ホームページ」のダウンプルから自分が作った固定ページを選択します。